
目的・課題
概要
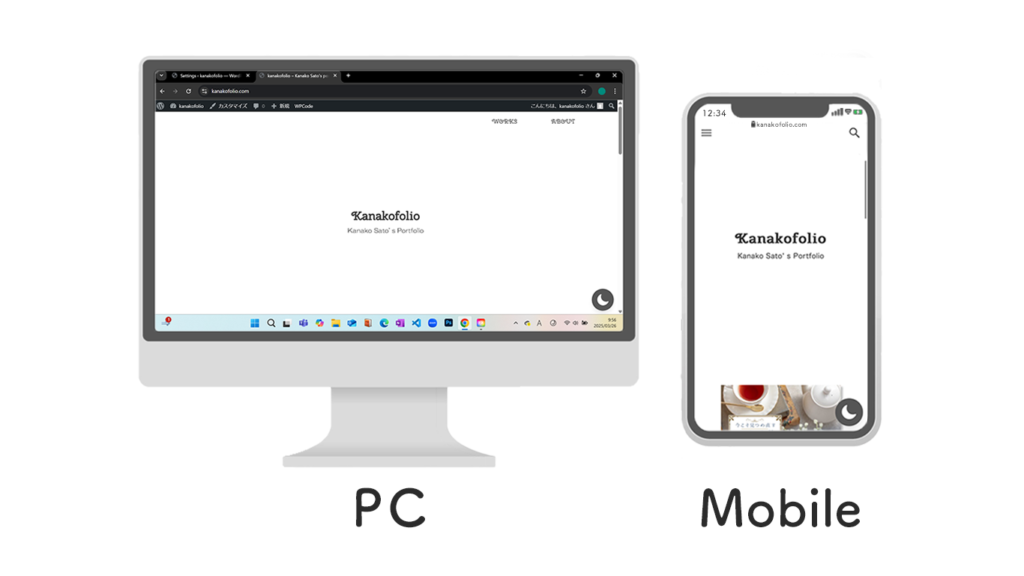
私自身の仕事用のポートフォリオサイトです。
過去の制作物と自己紹介のページのみで構成され、白と黒を基調にしたシンプルで読みやすいサイトを目指しました。
また、ポートフォリオサイトとしての必要最低限の機能に留めることで、開発や管理の手間を削減しております。
工夫
| レイアウト | ・全体を中央寄せしつつ、本文や箇条書きリスト、テーブル内のテキストなどは左寄せを維持。視線移動が自然になり、読み手の負担を軽減。 ・TOPページのヘッダー直下に広めのタイトルスペースを設け、中央に英字のサイトタイトルを配置。視覚的なメリハリをつけ、他のページとの差別化を図った。 ・画面右下の2つのボタン(ページTOPボタン&ダークモードボタン)は同じ形・大きさに統一し、縦に整列させることで視覚的な調和を図り、違和感を軽減。 ・TOPページの制作物説明記事へのリンク(サムネイル&タイトル)は横に2列で配置。余白を持たせつつコンパクトな印象に仕上げ、視覚的な整理を重視。 ・サムネイル背景には白の図形を用いて制作物を中央に配置。視覚的な圧迫感をやわらげつつ、サイト全体の統一感を出す。 |
| 色味・フォント | ・背景色は白、文字色は黒のシンプルな配色。余分な色を使わず、制作物の内容に注目してもらえるよう意識。 ・サムネイル背景にもサイト背景と同じ白を使用。サイト全体に統一感を持たせ、制作物の魅力が際立つよう配慮。 ・フォントは視認性の高い丸ゴシック体をメインに使用。柔らかい印象を与えつつ、読みやすさを重視。 ・Cherry SwashをTOPページのサイトタイトルや各ページタイトルに使用。シンプルな配色の中にもアクセントを加え、視覚的なインパクトを演出。 |
| ギミック | ・不要なギミックや機能を極力排除し、制作物紹介サイトとして必要最低限の仕様に留めることで、制作・管理の手間を削減。 ・PC版トップメニューでは、カーソルを置くと文字が大きくなる動きを加え、シンプルな中にも遊び心を演出。(CSSによる実装のため、コード管理も容易) ・ダークモード切替ボタンを設置。個人的な経験から、目の負担を軽減できる利便性を重視。ワンクリックでON/OFFを切り替え可能。 |
| レスポンシブデザイン | ・一定の画面幅以下では、トップメニューをハンバーガーメニューに切り替え。画面スペースを節約しつつ、直感的な操作性を維持。 ・左側のアイコンをタップすることでメニューが開閉できる使用。モバイルユーザーの利便性を考慮。 |
| 使いやすさ(UI/UX) | ・不要な機能や装飾を削減し、情報の整理を徹底。直感的なナビゲーションを実現し、読み手の混乱を防止。 ・白と黒のシンプルな配色を採用し、視認性を最大限確保。可読性の向上を意識したデザインに。 |
技術的な観点
開発環境
XAMPPやLocalなどを用いて開発していました。
極力サーバー費用を抑えながら、テーマのカスタマイズやコーディングなどを効率的に行えるようにするためです。
使用ツール
主にWordPressとそのテーマであるArkheを使用し制作いたしました。
デフォルトの装飾が最小限でシンプルだったため、意図したデザインや機能を実装しやすかったためです。
カスタマイズは主にHTMLやCSS、必要に応じてJavaScriptを用いて行いました。
HTMLやCSSなどはGoogle Chromeの開発ツールでタグやクラス名を把握し、カスタマイズを施しました。
技術的試行錯誤
サイトタイトルの挿入
- サイトのトップページにサイトのタイトルを挿入したいと考え、デフォルトの投稿記事一覧ページと共に固定ページの使用も検討したが、コードの煩雑さやカスタマイズ・管理の手間が増すことが判明。
- 特にWordPressのget_postsなどでのループ処理やカスタムクエリを組み、さらには固定ページ特有のヘッダーのカスタマイズなども行う必要があり、オーバースペックと判断。
- 最終的に、デフォルトの投稿一覧ページ(トップページ)を利用し、JavaScriptでinsertAdjacentHTMLを使ってタイトルを挿入。CSSで適切にカスタムコードを作り、シンプル且つ効率的に要件を満たす形に。
- 固定ページの活用は、今後より煩雑なページ構成や情報処理が必要な場合に検討すべき手法として認識。
const site_content_p_front = document.querySelector('.p-front');
site_content_p_front.insertAdjacentHTML('afterbegin', '<div class="site_title"></div>');
const site_sub_title = document.querySelector('.site_title').insertAdjacentHTML('beforeend',
'<div><h1>Kanakofolio</h1>
<p>Kanako Sato(&apos); s Portfolio</p></div>');
//アポストロフィーのエスケープ処理。
//プラグインの仕様上通常の記号に自動変換されてしまうため&apos部分を囲ったので悪しからず。サイトタイトル関連のコード
トップメニューのアニメーション
- PC版トップメニューはカーソルを置くと文字が一回り大きくなり影が付く仕様。シンプルなサイトに「動き」をつけつつ、ユーザーの操作への分かりやすいフィードバックとして機能。
- CSSで:hoverを該当の要素につけて、カーソルを置いた時に発生する具体的な動きを実装。
- transitionを用いてなめらかに動くアニメーションを施し、text-shadowで文字につく影の大きさと色味を指定。
- font-sizeも:hover時を一回り大きくし、視覚的に分かりやすく。
.c-gnav__a .__mainText{ //デフォルトの指定
font-size: 16px;
font-family: 'Cherry Swash';
}
.c-gnav__a .__mainText:hover{ //カーソルを置いた時の指定
text-shadow: 4px 4px 8px #bababa;
transition: 0.3s; //動きの速さを指定
font-size: 20px;
}メインメニューのアニメーション実装コード
トップメニューの動作の様子
サイトタイトル内のエスケープ処理
- カスタムコードのプラグインにて、サイトタイトル挿入コードを開くたびにアポストロフィー(')が通常の記号(‘)に変換される問題が発生。
- この状態で保存するとアポストロフィーの後のコードも誤って読み込まれサイトタイトルが画面上に表示されない。
- 現状では、コードを保存する前に毎回'表記に戻すことで対応。手間はかかるものの、作業の迅速化を優先しており、運用上の支障は抑えられている。
- プラグインの仕様やエディタの自動変換などが原因と考えている。
- 根本的に対処するには、別のコードエディタやプラグイン設定の調整を試みるつもり。
- また、JavaScriptやPHPなどのエスケープ処理を見直し、カスタムコードのエディタでのエンティティの自動変換を防ぐ方法も検討。
特異性を考慮したCSS指定
- サイトのカスタマイズにおいて、CSSの指定が適用されないケースが発生。
- 開発ツールを用いて該当のタグやclass名を調査したものの、正しい記述にもかかわらず意図したデザインが反映されない状況に
- 開発ツールを活用し、CSSの特異性の数値を確認。→数値がデフォルトのCSS設定し負けているのを確認。
- 必要に応じて親要素まで遡って指定を強化し、特異性を高めることで意図したスタイルを適用。
右下ボタンのレイアウト調整
- スマホのブラウザで動作確認の際に右下の「トップに戻るボタン」のレイアウトの崩れを確認。
- CSSでの指定がpx数で行われていたためと考え、rem数での指定に変更。その際は真下にある「ダークモードボタン」の位置を参照に少しずつ数値を調整し2つのボタンが縦に整列される位置を探る。
- rem指定を用いることで、画面サイズに応じた柔軟なレイアウトを実現。
- 以前のコードを見直す際に、不要な!importantの指定を削除。
- コードの可読性と保守性が向上し、将来的な修正や追加が容易に。
- !importantを使わない形での問題解決を通じて、より適切なCSS設計への理解を深めた。
- ただし、「ダークモードボタン」はプラグインのデフォルト!importantでスタイルが指定されていたため!importantを用いた上で複数の親要素も指定し特異性を上げる事でスタイルを適用。
- !importantは強力だが、コードの管理が難しくなるため特異性を上げて解決することを推奨。
.p-fixBtnWrap{
right: .67rem;
bottom: 5rem;
}//「トップに戻る」ボタンの位置をremで指定
.wp-dark-mode-switch .wp-dark-mode-switch-styled ._track{
border-radius: 50% !important;
}//!importantで「ダークモードボタン」のデフォルト設定を上書き右下ボタンのCSSコード(抜粋)
モバイル画面でのタイトルレイアウト修正
- スマートフォン画面での投稿一覧のタイトルのレイアウト崩れを確認。文字数の多い記事タイトルの2列に収まらない部分が下の記事サムネイルと被っていた。
- CSSでメディアクエリを効かせた上で記事タイトル部分に-webkit-(ブラウザ専用のスタイル)付きで指定。画面幅が狭いデバイスで表示される際にタイトルが2行で収まらない部分は「…」表示にしてレイアウト崩れを修正。
@media screen and (max-width: 768px){
.p-postList__body .p-postList__title{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; //2行まで表示
overflow: hidden; //文字の溢れた分を隠す
}
}モバイル画面でのタイトル表示指定CSSコード


左: 修正前 右: 修正後
About記事への導線ボタンの設置
- トップタイトルのすぐ下にAbout記事への導線ボタンを設置。サイト訪問者の視界にすぐに飛び込んでくる位置に配置することで、先ずは自分自身について知ってもらえるように意識した。
- ボタンのデザインは背景色に暗めのグレー、文字色に白を選定することで、視認性とサイト全体との視覚的な快適さを両立。
- これは今後の訪問者導線を意識したUI改善の一環で行った。
- スマートフォン画面でのボタンのレイアウト崩れは導線ボタン周りのdivタグ(class=”about_me”のもの)をheightの代わりにpaddingを指定することで修正。
const about_me_cta = document.querySelector('.site_title').insertAdjacentHTML('afterend', '<div class="about_me"><p>このポートフォリオをご覧いただく前に、私の自己紹介を一読頂ければ幸いです。</p><a href="https://kanakofolio.com/?page_id=14" class="about_me_cta">Read About Me</a></div>');JavaScriptのinsertAdjacentHTMLで導線ボタンのHTMLを挿入
.about_me{
padding: 2rem 1rem;
}
.about_me p{
text-align: center;
padding-bottom: 25px;
}
.about_me .about_me_cta{
background-color: #666;
color: #fff;
width: 250px;
padding-top: .8em;
padding-bottom: .8em;
text-align: center;
border: none;
text-decoration: none;
font-size: 1rem;
border-radius: 4px;
cursor: pointer;
display: block;
transition: all .3s ease;
margin-left: auto;
margin-right: auto;
}
.about_me .about_me_cta:hover{
background-color: #888;
transform: scale(1.03);
box-shadow: 0 4px 10px rgba(0,0,0,.2);
}導線ボタン周りのCSS実装


左: 修正前 右: 修正後