
目的・課題
概要
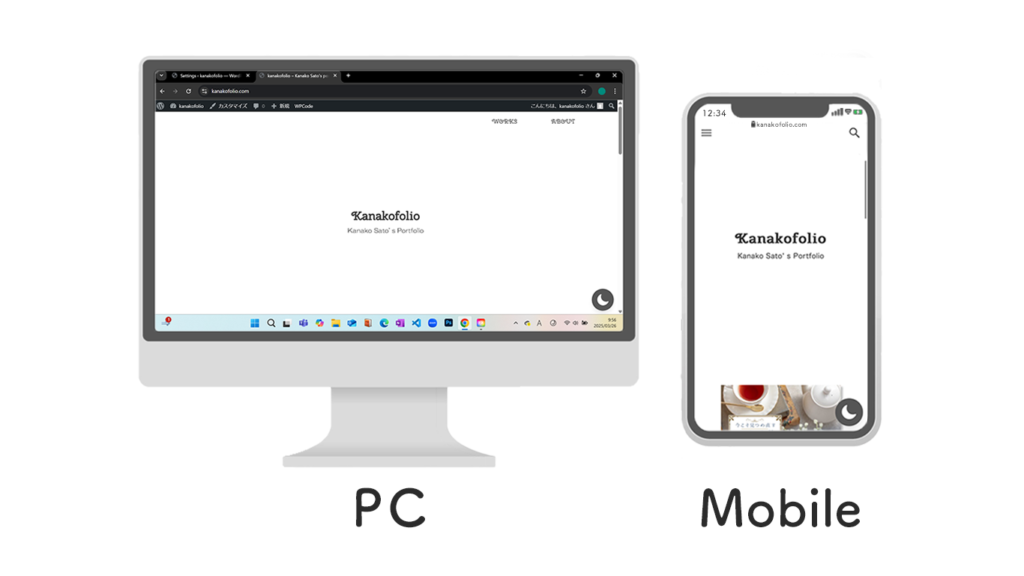
Kanakofolio(当サイト)の説明記事で使用するサムネイルと切り取り動画です。
サムネイルは記事のアイキャッチ画像兼トップ画像として用いるために制作いたしました。
PCとスマートフォンそれぞれの画面からこのサイトを見た時のイメージが一目で分かるようになっています。
切り取り動画は、メインメニューに実装したアニメーション紹介のためのものです。
工夫
サムネイル
| 色味 | 白地の背景に黒の文字色でサイトのメインカラーと統一感を持たせながら、視認性も確保。 |
| フォント | 太めの丸文字フォントを用いて読みやすくサイトで用いられるフォントとも統一感を持たせた。 |
| 画像 | PCとスマートフォンのイラスト素材にそれぞれの画面のスクリーンショットを入れて制作。 スマートフォンの画面は手持ちのものと大きさ・形が一致しなかったので、検索してアイコンや文字の位置を確認したうえでスクリーンショットからの切り抜きやテキストなどを追加して加工した。 |
| レイアウト | デバイスと文字の位置を中心にある程度寄せることで全体を纏まった印象にしつつ、アイキャッチ画像としても圧迫感を与えないように工夫。 右側の空白を少し広めにとることで、写真全体が右に偏ったような印象を緩和した。 |
動画
| 映像 | PC画面を録画したうえでメインメニューにカーソルを置く時だけを切り取って使用。それ以外の部分を除くことで容量の浪費を削減しつつ、読み手に最低限必要な部分を伝えられるように意識。 |
| レイアウト | メニューの動作を伝えるための最低限必要な部分のみを元の動画から切り取ることで、対象に意識を向けやすくしつつ容量も削減。 |
使用ツール
サムネイルは主にPhotoshopを用いて制作しました。
スクリーンショットはWindows11、iPhone SE(3世代)で撮影したものを用いています。
動画もWindows11でXbox Game Barで画面を撮影したものをiPhoneのフォトアルバムのアプリ内でトリミングしました。
試行錯誤
主にサムネイル制作に関してです。
- 素材の選定: 希望のデバイスのイラスト素材が見つからなかったので、PCとスマートフォンのイラストを切り抜き・合成した。Photoshopのクイック選択ツールや消しゴムツールなどを使用し背景を除去したうえでサムネイルに配置。
- 画面の調整: 手持ちのスマートフォンとイラストの比率が異なるので、縦幅をクイック選択ツールなどで調整。スクリーンショットとイラストの画面の形に合わせ、アイコンやテキストなどの位置も微調整。特に画面上部のアイコンが自然に収まるように意識した。
- 背景: 白無地の背景を使いサイトのイメージカラーとの調和を図りつつ、コンテンツそのものに注目してもらえるように工夫。
- レイアウト: 要素を全体的に中央に寄せる事で外側に余白ができアイキャッチ画像としても圧迫感の無い印象に仕上げるよう意識した。サムネイル左側の余白が少し狭くなるように要素を配置し、視覚的に全体が右側に偏って見える印象を軽減。